Haiku Evolution
Move from image cropping to image scaling
accepted
5

Currently, when images are uploaded into a Haiku website, if they are not the correct size, then the system crops them. This is not always the best solution, and it would be better if the system could scale the images instead. This would make it much easier to manage the images used in Haiku.
Stories
AS AN EDITOR I want the system to scale the image that I upload SO THAT I know whatever size the image will be, it will still show all of the image, and not a certain section of it.
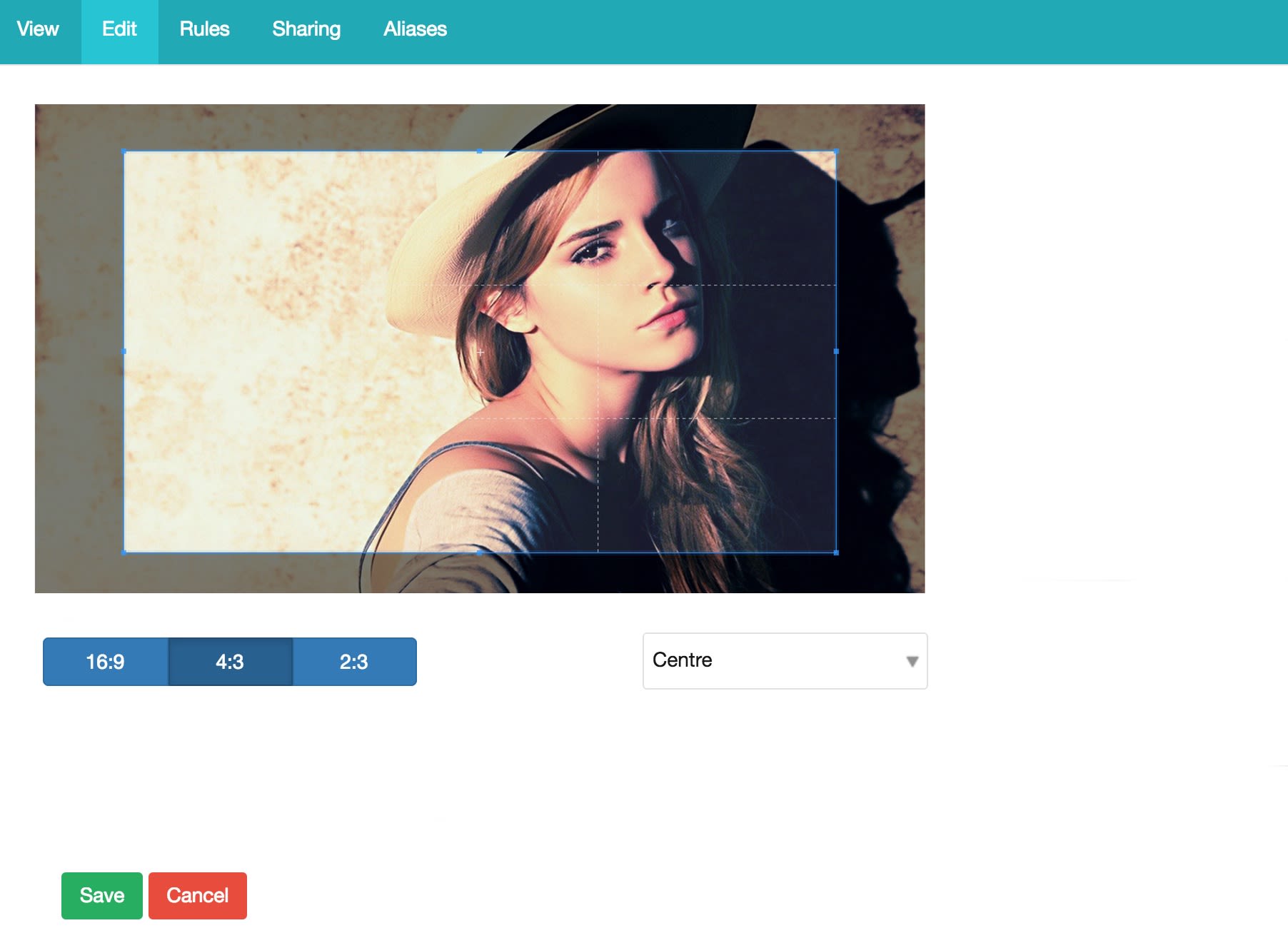
AS AN EDITOR I want to be able to see and define where my image is cropped if it is required SO THAT I can see exactly what the image will look like on the page.
Submission
What are you trying to do that our product is not able to support?
Make it easier to utilise images across the website. Images should scale rather than crop, otherwise it is nearly impossible to chose the correct image.
What is the reason that you need to be able to do this?Make it easier to find images for the website.
What is the impact of you not being able to do this?Images take a long time to get right, and more often than not, they look wrong in one way or another.

I don't see how this implementation meets the objectives of the submission -- this is not image scaling (e.g. 50%, 33%, 25% etc), this is offering three different image ratios to choose from and the ability to crop uploaded images to fit these specified ratios.
We are still forced to use the standardised image sizes (all square) when inserting images to the body copy of a page (e.g. 240x240, etc).